トラッキングコードが表示されない
ウェブサイトを作成していく過程で、Googleアナリティクスの存在を知った。
せっかくなので導入してみようと思い立ち、調べながら設定作業を進めていくと重大な問題に行き当たった。
ある程度まで進めていくと『トラッキングID』というIDが発行され、『トラッキングコード』を自身のウェブサイトに貼り付けることになるらしいのだが、表示される筈の『トラッキングID』がどこにも見当たらない。当然『トラッキングコード』も表示されていない。
そもそも、設定の為にいくつかのウェブサイトを参考にさせて頂いていたのだが、そこに添付されている設定画面の画像が、自身が現在設定している画面と構成が違う。
調べてみると2020年10月14日に変更があり、トラッキングIDとトラッキングコードの代わりに、G-から始まる『測定ID』が発行されることになったという。
2ヶ月前に変更されたばかりであることと新規登録者がさほどいないのか、トラッキングコード変更後の設定方法が検索しても見当たらなかったので、ここに記録しておく。
設定手順
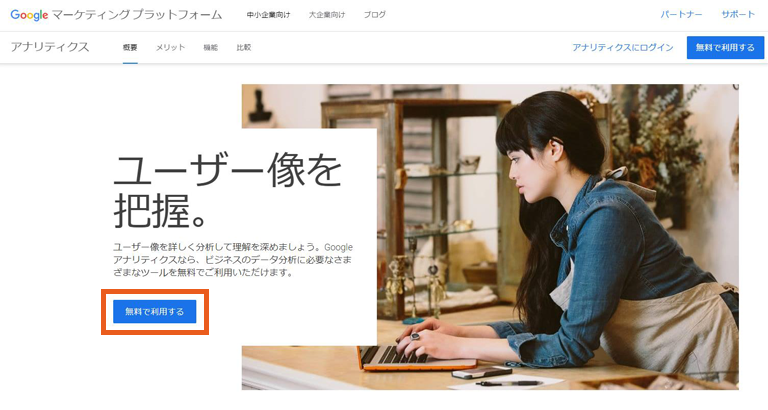
1. Googleアナリティクスのウェブサイトへアクセスし、「無料で利用する」をクリック。

2. 任意のアカウントでログイン。

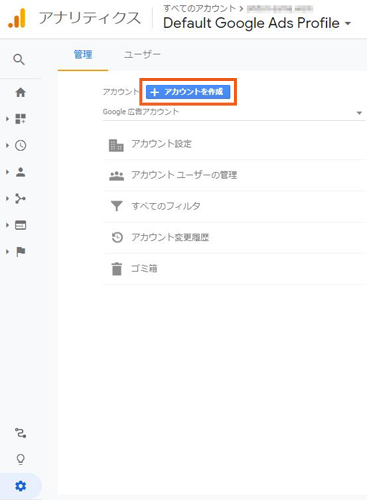
3. ログイン後、左下の「管理」をクリック。

4. 「アカウントを作成」をクリック。

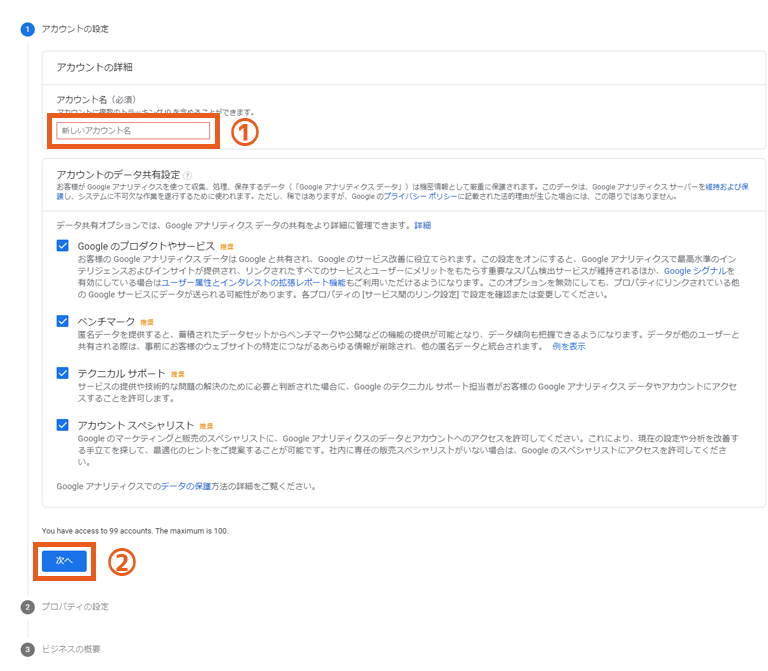
5. [アカウントの詳細]のアカウント名を入力し、「次へ」をクリック([アカウントのデータ共有設定]はチェックが付いた状態のままで問題無し)。

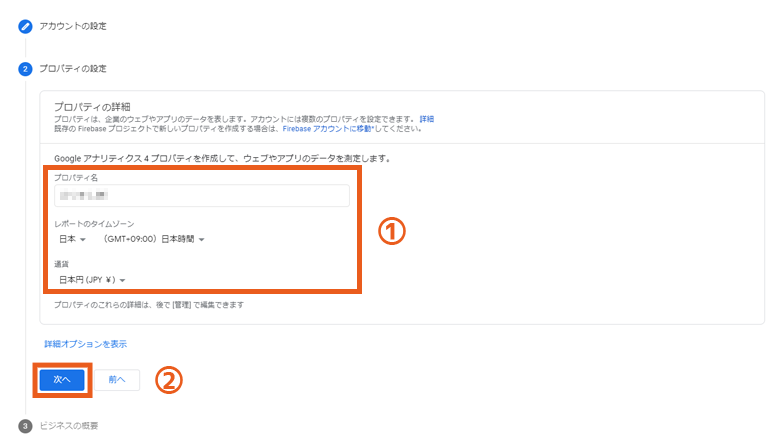
6. [プロパティの詳細]のプロパティ名を入力し、レポートのタイムゾーンを日本に、通貨を日本円に変更する。「次へ」をクリック。

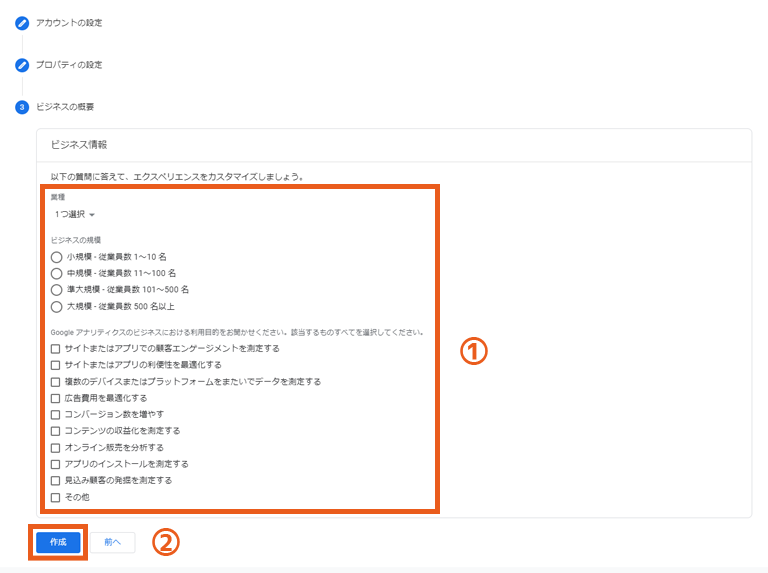
7. [ビジネス情報]を入力。業種、ビジネスの規模、利用目的をそれぞれ選択し、「作成」をクリック。

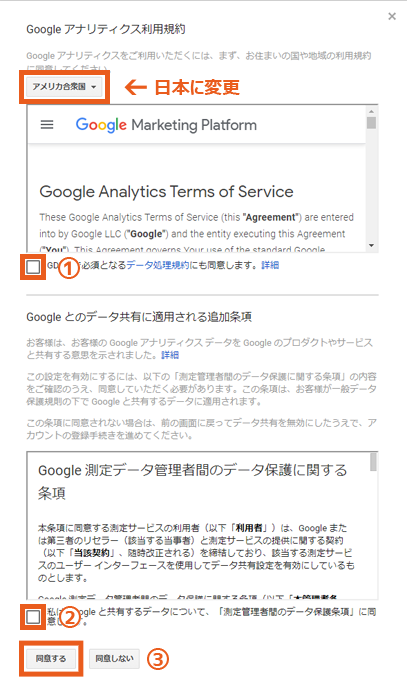
8. [Googleアナリティクス利用規約]と[Google とのデータ共有に適用される追加条項]を読み、チェックを入れて「同意する」をクリック。

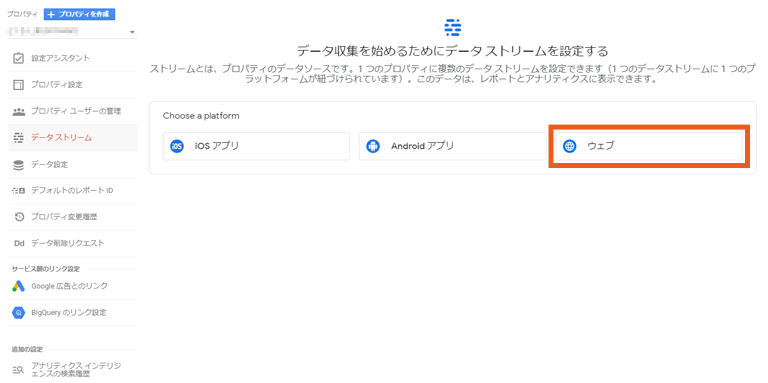
9. 画面が切り替わり、データストリームの設定へ。[ウェブ]をクリック。

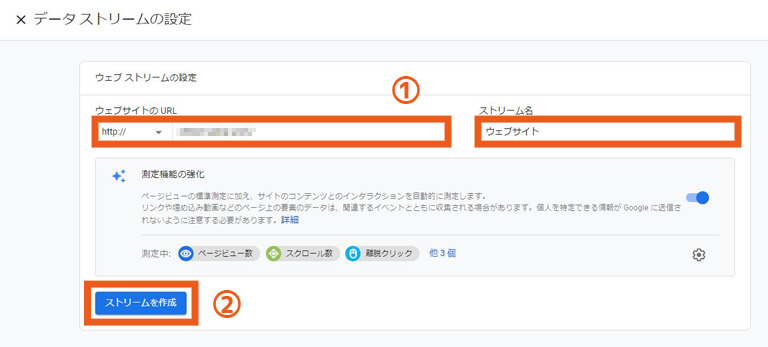
10. [ウェブストリームの設定]で、追加したいウェブサイトのURLとストリーム名(そのまま〈ウェブサイト〉)を入力し、「ストリームを作成」をクリック。

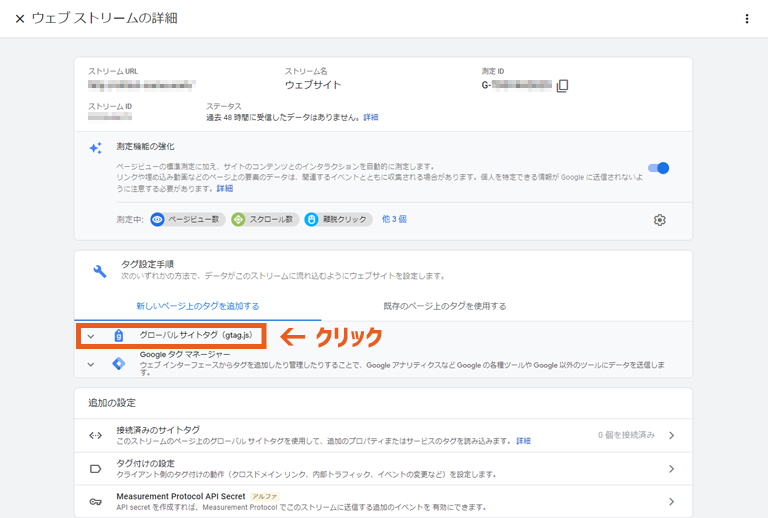
11. [ウェブストリームの詳細]が表示される。
(右上の『測定ID』のG-から始まる英数字がトラッキングコードの代わりになる模様)
[タグ設定手順]の「新しいページ上のタグを追加する」から〔グローバルサイトタグ(gtag.js)〕をクリック。

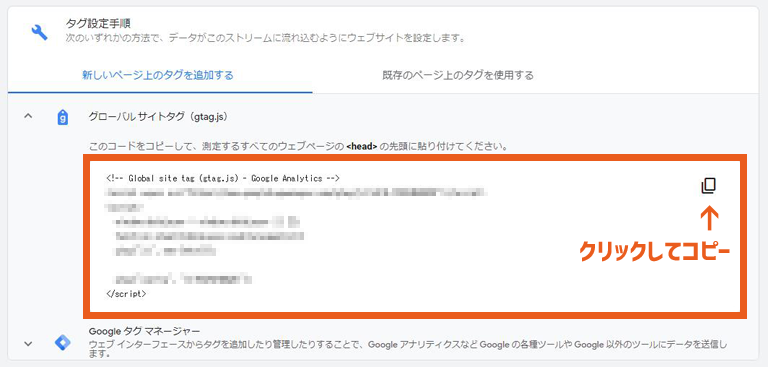
するとコードが出現するので、右のアイコンをクリックしてコピーする。
このコードを10で登録したウェブサイトに貼り付ける。

コードの貼り付け方
私はWordPressで『THE THOR』というテンプレートを使用しているので、そこでコードを貼り付ける作業を行う。
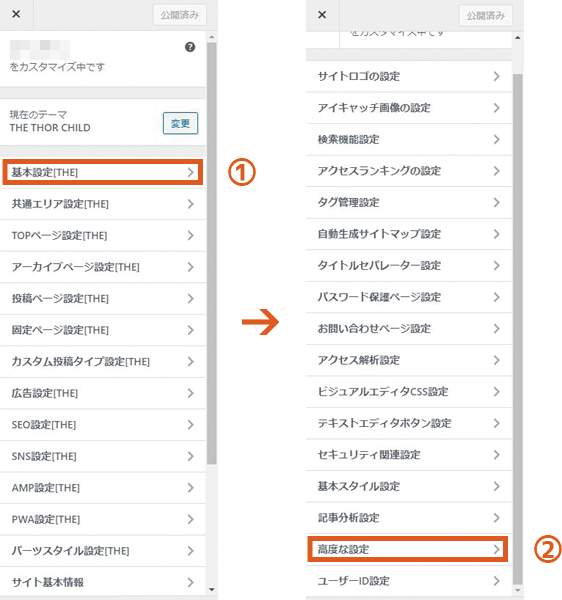
12. ダッシュボードの「外観」→「カスタマイズ」でTHE THORのカスタム画面へ飛ぶ。
「基本設定」→「高度な設定」をクリック。

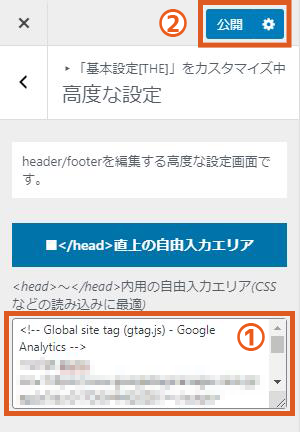
13. [■</head>直上の自由入力エリア]に、11でコピーしたコードを貼り付ける。
「公開」をクリックして保存する。

反映されているかの確認
14. コードを貼り付けた自身のウェブサイトにアクセスする。
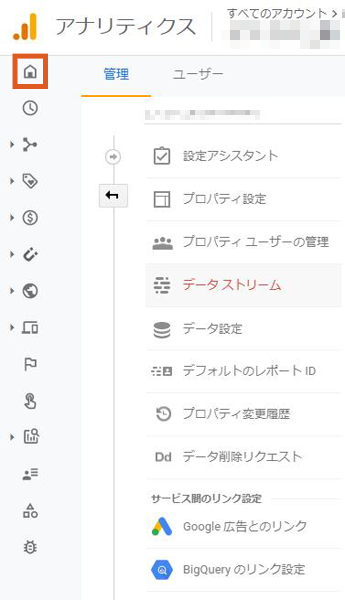
Googleアナリティクスに戻り、「ホーム」をクリック。

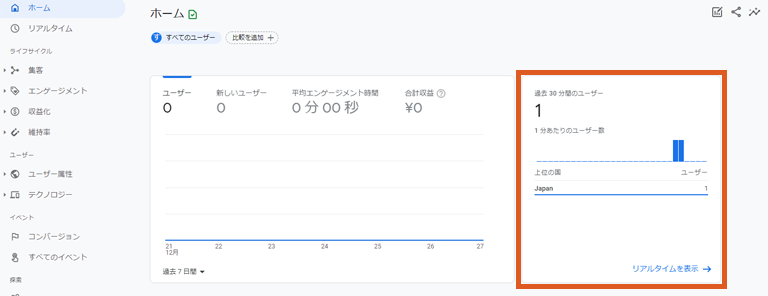
画面右側の[過去30分間のユーザー]のグラフに、アクセスした形跡の棒グラフが表示されていれば無事設定完了。

終わりに(補足)
ここで記述した内容は『2020年10月14日以降に初めてGoogleアナリティクスを利用する人向けの設定方法』となっています。
コードの貼り付け方について、『ウェブサイトにタグを設定する』項目に4種の設定方法が記載されており、本記事では≪ウェブサイト作成ツールまたはCMSでホストされるウェブサイト(WordPress、Shopify など)にタグを追加する≫方法で設定を行いました。